[ 原创 ] 给文章加上代码高亮
对我们做程序的来说,几乎很少文章不设计代码的,这里给大家说下怎么把代码高亮整合到自己的博客或者网站上。
代码的高亮其实就是针对pre标签的类文件来添加样式,比如
<pre class="brush:php;toolbar:false">
那个就是识别的是PHP语言,其他语言一样的,所以我们需要引入对应的CSS和JS文件就好,但是文件这样引入的话会很多,我们这里就压缩一下自己需要的就好。
<?php echo "Loveteemo";
在百度编辑器的时候,如果代码高亮需要使用,在他的第三方插件目录下有这个文件。

对应的插件的目录为:Ueditor\third-party\SyntaxHighlighter
然后再文章页,也就是代码高亮的地方引入这两个文件就好。其中JS需要实例化一下。
然后就可以看到你的代码出现了行数,那么就完成了第一步,第二步就是优化这个代码了。
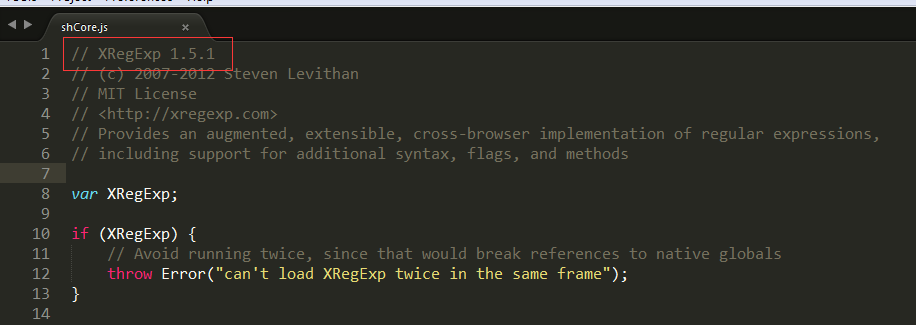
如果你仔细看的话,会发现 shCore.js 的代码的大小是 150K,然后进行处理的时候返现居然是1.5

在百度编辑器的文档中查看才发现,百度编辑器不会对第三方插件进行更新。这里的话给大家推荐一个整个百度编辑器的方法,我个人没实现出来,就用的最笨的方法来做。直接引入这个两个文件,然后实例化。其他教程
<link rel="stylesheet" href="路径/SyntaxHighlighter/shCoreDefault.css" /> <script type="text/javascript" src="路径/SyntaxHighlighter/shCore.js" ></script> <script> SyntaxHighlighter.all(); </script>
首先我们需要去下载我们的代码高亮插件SyntaxHighlighter最新版
SyntaxHighlighter 下载地址 http://alexgorbatchev.com/SyntaxHighlighter/
然后把下载好的文件解压,进行处理:
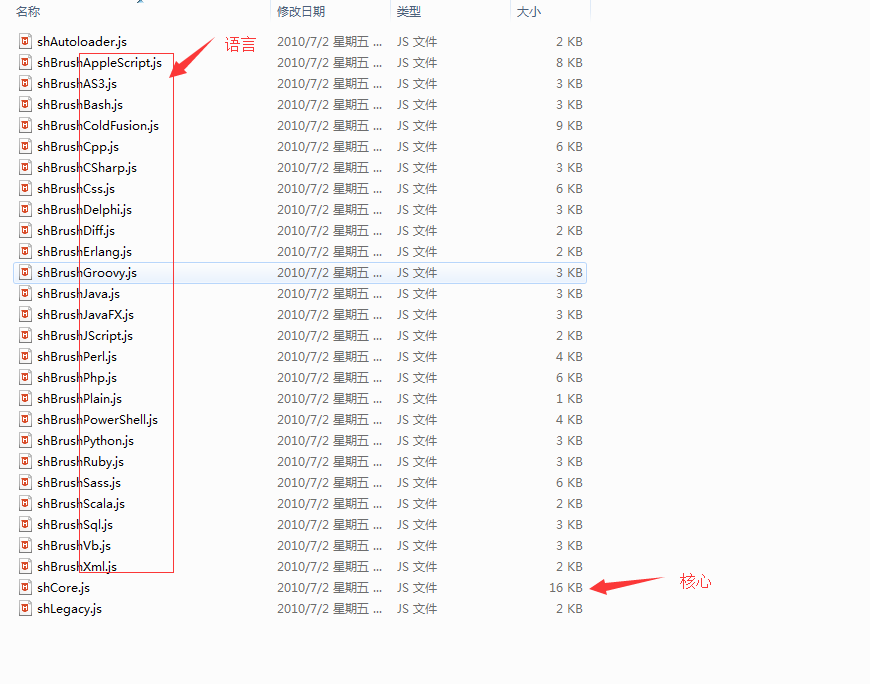
将scripts目录下自己需要的js文件压缩成一个文件(注意:shCore.js这个核心文件要放在最前面),如果不清楚Js的含义那么,你仔细看JS的后面是带有语言包的名字的

styles目录中的文件包含基本样式shCore.css,主题基本样式shCoreXX.css以及其对应主题样式shThemeXX.css,我把需要的主题基本样式与主题样式压缩成一个主题样式,然后保存到其默认目录。我这里整和了JS,PHP,SQL
这样的话就相当于我们替换了这两个文件更新到3.1版本了,其中不足的地方就是单独使用没有依赖百度编辑器了。如果你知道怎么整合到百度编辑器内,请留言告诉我,谢谢。
ps:HTML代码是不会有样式的,所以建议即使是HTML代码,也可以加成PHP或者JS的来写的。这里我个人整个的是默认的样式和上面说到的几种语言,如果满足你的需要可以直接右键另存为的。
下一篇: JQ获取表格同行数据...


