[ 原创 ] 给博客添加CSS3的推荐
这里是给青春博客的用户推荐的,不是的话需要自己改下样式文件和位置
首先是修改模板文件 Tpl/Home/Index_index.html Tpl/Home/Class_index
<article>
<h5>
<eq name="v.a_original" value="1">
<span class="original">【原创】</span>
<else />
<span class="reprint">【转载】</span>
</eq>
<a href="{:U('/article-'.$v['a_id'])}">{$v.a_title}</a>
<eq name="v.a_view" value="2">
<div class="tui-green"><div class="tui-green-nav">推荐</div></div>
</eq>
</h5>
...添加的是当文章字段的值为2的时候就是推荐,1是显示,0是草稿
然后添加CSS样式
.tui-green{width:85px;height:88px;overflow:hidden;position:absolute;top:-3px;right:-3px;}
.tui-green-nav{font:bold 15px Sans-Serif;color:#333;text-align:center;text-shadow:rgba(255,255,255,0.5) 0px 1px 0px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);position:relative;padding:7px 0;left:-5px;top:15px;width:120px;background-color:#BFDC7A;background-image:-webkit-gradient(linear,left top,left bottom,from(#BFDC7A),to(#8EBF45));background-image:-webkit-linear-gradient(top,#BFDC7A,#8EBF45);background-image:-moz-linear-gradient(top,#BFDC7A,#8EBF45);background-image:-ms-linear-gradient(top,#BFDC7A,#8EBF45);background-image:-o-linear-gradient(top,#BFDC7A,#8EBF45);color:#6a6340;-webkit-box-shadow:0px 0px 3px rgba(0,0,0,0.3);-moz-box-shadow:0px 0px 3px rgba(0,0,0,0.3);box-shadow:0px 0px 3px rgba(0,0,0,0.3);}
.tui-green-nav:before,.tui-green-nav:after{content:"";border-top:3px solid #6e8900;border-left:3px solid transparent;border-right:3px solid transparent;position:absolute;bottom:-3px;}
.tui-green-nav:before{left:0;}
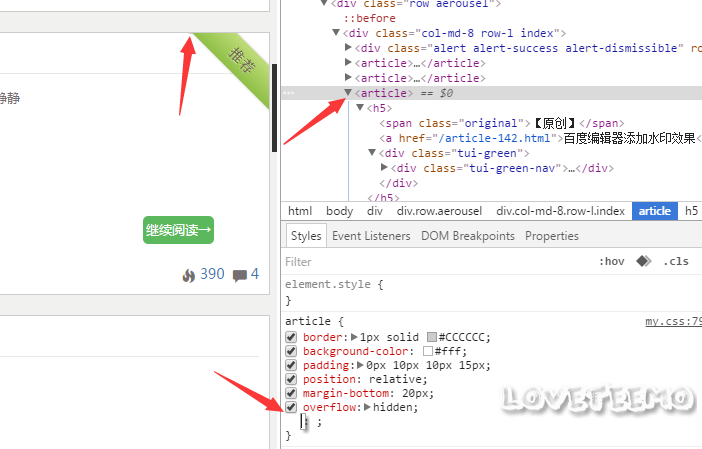
.tui-green-nav:after{right:0;}然后需要注意一点,之前article的标签中我添加了超出隐藏,导致边角不显示,没立体效果,取消这个标签就可以了

具体可以看现在的效果的。
说点其他的
好久没写博客了,很多东西都只是整理了下没发出来的,等tp5版的博客出来了会加快更新频率的。
上一篇: php查询域名的whois...

