[ 原创 ] 浏览器盒模型兼容笔记
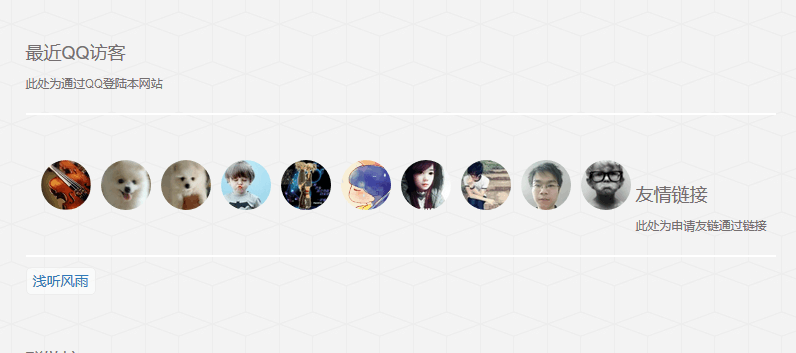
邻居页的效果是前几天加的,然后今天朋友和我说显示不正常。具体如下图

我具体问了下:360可以,谷歌可以,IE不行(硬伤,咋不提 ),WIN10的那个浏览器可以,就是火狐出现。
),WIN10的那个浏览器可以,就是火狐出现。

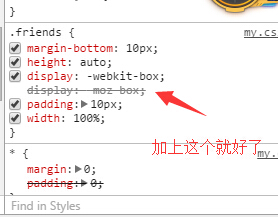
然后我就去下了一个火狐,打开后发现是display:-webt-box,这个属性在火狐不存在。
在火狐中加入
display:-moz-box;
上面的属性是盒模型,就是父元素可以被子元素撑开。具体可以百度下的,然后上面的那个属性在火狐的浏览器中是不识别的,这就说到CSS3的痛处了。家家都有自己的标准,在HTML5和CSS3的标准没出来之前,这些常用的我们还是要记下的。后面的代码的针对在狐火的浏览器下的效果。
然后就好了。不过IE还是挂。硬伤,还有很多BUG待修复,慢慢来!
上一篇: 爱情就是如此《love is》...
下一篇: PHP时间轴函数...


