[ 原创 ] thinkphp整合极验验证码
thinkphp整合极验验证码,写下自己的笔记,其实很简单。
首先第一步是下载代码
注册之后获得最新的ID和KEY,然后和PHP版的服务器代码
第二步就是代码整理
下载后的代码是:

官方有对类库的说明写的很详细,这里不就不多说了。
在配置中添加配置项:
/*验证码配置*/ 'GEE_ID' => '4c65ff2cf2d4axxxx837a91215fff77', 'GEE_KEY' => 'e9fc13ecf1178fxxxx80f8f42e5773f',
然后对核心类库添加命名空间:
namespace Org\Util;
然后修改名称为:GeetestLib.class.php
存放目录是 /ThinkPHP/Libary/Org/Util
然后就是在公共类中添加验证码初始化的方法(其实就是官方提供的稍微修改下)
public function getVerify(){
$GtSdk = new GeetestLib(C('GEE_ID'), C('GEE_KEY'));
$user_id = "web";
$status = $GtSdk->pre_process($user_id);
session('gtserver',$status);
session('user_id',$user_id);
echo $GtSdk->get_response_str();
}然后在页面上处理下极验。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
width: 200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
width: 100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
width: 300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
</style>
</head>
<body>
<!-- 为使用方便,直接使用jquery.js库 -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<br><br>
<hr>
<br><br>
<form action="{:U('Home/Index/test')}" method="post">
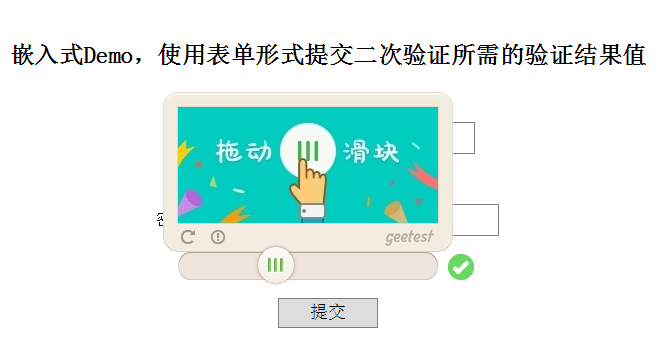
<h2>嵌入式Demo,使用表单形式提交二次验证所需的验证结果值</h2>
<br>
<p>
<label for="user">用户名:</label>
<input id="user" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password">密 码:</label>
<input id="password" type="password" value="123456">
</p>
<div id="embed-captcha"></div>
<p id="wait">正在加载验证码......</p>
<p id="notice">请先拖动验证码到相应位置</p>
<br>
<input id="embed-submit" type="submit" value="提交">
</form>
<script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "show";
setTimeout(function () {
$("#notice")[0].className = "hide";
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[0].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "{:U('Home/Index/getVerify',array('t'=>time()))}", // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
}, handlerEmbed);
}
});
</script>
</body>
</html>初始化完成之后的提交时前段会自动验证,然后提交给后台之后处理方法是:
public function test()
{
$GtSdk = new GeetestLib(C('GEE_ID'), C('GEE_KEY'));
$user_id = session('user_id');
if ($_SESSION['gtserver'] == 1) {
$result = $GtSdk->success_validate($_POST['geetest_challenge'], $_POST['geetest_validate'], $_POST['geetest_seccode'], $user_id);
if ($result) {
echo 'Yes!';
} else{
echo 'No';
}
}else{
if ($GtSdk->fail_validate($_POST['geetest_challenge'],$_POST['geetest_validate'],$_POST['geetest_seccode'])) {
echo "yes";
}else{
echo "no";
}
}
}由于这里的类库是直接实例化的,所以在头部需要use下对应的类库
use Org\Util\GeetestLib;
然后在页面上就可以看到效果了。

这里有个坑需要注意了,现在申请的ID和KEY才能用到最新版的。我之前申请的ID和KEY死活不通过,后来换新的就好了。过几天把这个验证码替换到博客上。
上一篇: JQ克隆元素...
下一篇: 文字轮播效果...